Alfred Gyazo Workflow作った
だいたいAlfred Workflowの作り方がわかってきたので、調子に乗ってもう一個作ってみた。
Gyazo APIのクライアントにはTomohiroさんのライブラリを使った。 前回は既存のものがなくてクライアントライブラリを書くところから始めたので結構しんどかったけど、今回はこれのおかげでめっちゃ楽だった。
GitHub - Tomohiro/go-gyazo: Go library for accessing the Gyazo API
icon(thumb nail)にリモートのURLを指定できないので、最初に全部ダウンロードして、それ以降は足りない分だけダウンロードしてキャッシュしている。
スクリーンショット共有サービスのGyazoにアップロードした画像をAlfredから取得して、
- Markdown
- HTML
- そのまま
のフォーマットでクリップボードにコピー&アクティブなウィンドウでペーストを行うワークフロー。
これ以上は作るもの思いつかないし、もういいかな。
関連記事
TypeScriptのリファレンスドキュメント生成にtypedocが便利だった
typedocというツールで生成したリファレンスをGitHub Pagesに置く話。
JavaならJavadoc、C/C++ならDoxygen、Goならgodoc.org、JavaScriptならJSDocみたいにそれぞれドキュメント生成のための便利ツールやサービスがあったりする。
最近よくTypeScriptを書くのでドキュメント生成について調べた。
いくつか候補はあったがtypedocが一番活気があって良さそうだったので早速使ってみる。
公式サイトに書いてあるのでオプションの解説はしないけど結構柔軟に対応できそうだった。
(公式サイトがtypedoc.ioからtypedoc.orgに変わっているが一部古いドメインの記述が残っているのでちょっとアレ)
npm install typedoc -D $(npm bin)/typedoc --mode file --readme none --target ES5 --out ./docs
これでdocsディレクトリにドキュメントのhtmlやらなにやらが生成されるので、これをそのままどこかに設置すればいい。
こういう時に便利なのがGitHub Pagesでgh-pagesというブランチを作ってそこにhtmlを置いておけば username.github.io/project-name でアクセスできるようになる。
GitHub Pagesの設置にはいくつか選択肢がある
- masterブランチをドキュメントとして公開する (hoge-docsみたいな感じでドキュメント用にリポジトリを用意する場合)
- masterブランチの/docsディレクトリをドキュメントとして公開する (リポジトリにドキュメントをバンドルするけどウェブにも置いておきたい場合)
- 他のブランチとヒストリを共有しないgh-pagesという名前のorphanブランチにプッシュして公開する (本体とドキュメントのブランチを分けたくないけどバンドルはしたくない場合)
今回はgh-pagesブランチを使ってホスティングすることにした。
という雑な感じでスクリプトを書いてプッシュしたら無事GitHub Pagesでホスティングされた。
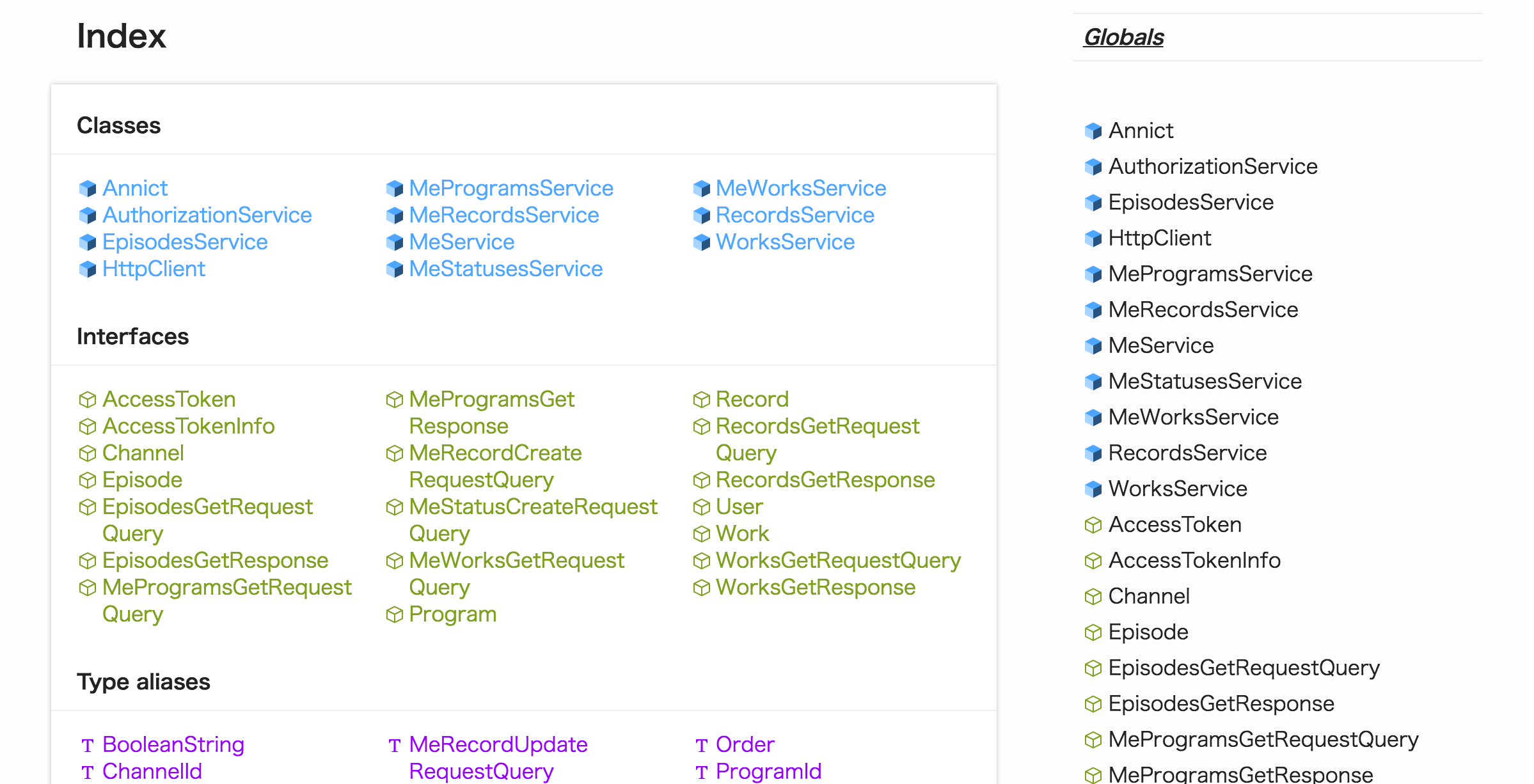
出力されるリファレンスサイトの見た目はデフォルトではこんな感じ(テーマはオプションで変えられる)
感想
- すごくよかった。
- Travis CIで新しいtagがついた時に自動で生成して更新とかできたらさらに良さそう
Alfred Annict Workflowにwatchingサブコマンドを追加した
タイトルそのまま。
annict watching
でステータスが「見てる」になってる作品の一覧が表示される。
APIパラメータのper_pageがデフォルトのままなので25件(だったと思う)が取得上限。
でも、最近記録した作品が上に来るはずなのでそれほど困らないかと。
インストール方法
Alfredのワークフロー(拡張)なので、当然Alfredがインストールされてる必要があります
あと、ワークフローは有料のPower Packを購入しないと使えません(ワークフローなしのAlfredなんてSpotlight検索と大差ないし当然購入しますよね)
インストール
ワークフローのダウンロードはこちらから:
https://github.com/nukosuke/alfred-annict-workflow/releases/download/v0.0.0-alpha/Annict2.alfredworkflow
Alfredがインストールされていればそのまま設定画面が開いて確認画面が出るので、OKを押すだけだと思います。
アクセストークンの取得
Annictのアクセストークンが必要です。現状、認証コマンドを用意してないのでAnnictアプリケーションを登録してcurlとかで取得してください。
取得したら ~/.annict/config.json に以下のようにトークンを記述してください。
{ "access_token": "<アクセストークン>" }
TODO
- 認証をなんとかしたい
- それほど重要ではないけどAlfred 3用にJSON出力に書き直した方がいいかもしれない。
— ぬこすけ (@pg_nukosuke) September 24, 2016
pascalw/go-alfred使ったけど、これ出力がXMLだし書き直すべきか
— ぬこすけ (@pg_nukosuke) September 24, 2016
AnnictのAlfred用Workflowを書いた
golangの練習を兼ねて、またなんか作った。
別にAnnict関連でなくてもよかったけど過去に作ったもの
とかでAPIの知見があったので、Alfredでアニメ作品を検索できるようにしたいという前々から密かに抱いていた要求に応えるためワークフローを書いた。
Alfred Workflowに関しては全く知識がなかったし、情報も少なかったので若干めげそうになったけどGitHub WorkflowやQiita Workflowを参考にしてなんとか検索だけはできるようになった。
記録とかもできたらいいかなぁと思うけど検索だけできたらあとは記録まで2クリックくらいなのでそこまで重要度は高くないと判断。
まあ、そんな感じ。
最近、Annictツール作るマンと化してる
AnnictのAPIが公開されて以降、
完全にAnnictツール作るマンと化してる
— ぬこすけ (@pg_nukosuke) 2016年6月15日
確かにAnnict便利ですばらしいサービスなんだけど、なんかこうもうすこしシュッと記録したい、とか
自分のウォッチングリストをAnnictユーザ以外にも公開したい、とか
いろいろ思うところもありまして。
そこにちょうどAPI公開の話があったので、ないものねだりをするより自分でなんか作ってみるかと。
成果物まとめ
- annict.js
- annict-widgets
- annict-token-publisher
annict.js
Annict API JavaScriptクライアントライブラリ。
annict (0.0.1): https://t.co/zG3yxfhV77 Annict API client library
— npm tweets (@nodenpm) 2016年6月12日
開発の基盤として使うために一番初めに作ったもの。
そんなに詳しくないけど知見を得ながらTypeScriptで書きました。
最初はNode.jsしか対応してなかったけど、後にReact Nativeで使うためにブラウザ(JavaScriptCore)対応した。
ブラウザ対応しました。 https://t.co/q80vszBOex
— ぬこすけ (@pg_nukosuke) 2016年6月17日
Annict Widgets
ウォッチングリストをブログに貼り付けるために作ったサーバとウィジェットスクリプトです。
アクセストークンが見えたらまずいなぁということでページから直にAnnictにデータを取りに行かず、サーバを挟んで定期的に更新したリストをキャッシュしています。
APIと自作のnode.jsクライアントライブラリ使ってAnnict Widgets作った。data-idはMongoDBのObjectIdでアクセストークンではない。サーバ側で定期的にwatchingのリストを取得して更新してる。 pic.twitter.com/aHrWvCcqRm
— ぬこすけ (@pg_nukosuke) 2016年6月12日
Dockerで動かせます。
現在開発中のもの
Annictアプリ、みんなAndroid向け...
— ぬこすけ (@pg_nukosuke) 2016年6月16日
iPhoneユーザに厳しい。というわけで、今はAnnictのiOSアプリを開発中です。
マルチプラットフォームにしようと思ってたけど他のAndroidアプリが良い出来のようなので多分しないです。
annict-token-publisher
副産物です。アクセストークン取得用のサーバです。
クライアントアプリからのリクエストにCLIENT_SECRETを乗せてプロシキしてるだけ簡易的なものです。
GitHub - nukosuke/annict-token-publisher: Annict access_token publish server for client app