npm依存パッケージアップデートにgreenkeeper.ioが便利
今までnpm-check-updateを使ってncu -aでアップデートをかけていたんだけど、依存を最新に保つためのgreenkeeperというサービスがあったので使ってみた。
$ npm install -g greenkeeper $ greenkeeper login $ cd ./node_project/ $ greenkeeper enable
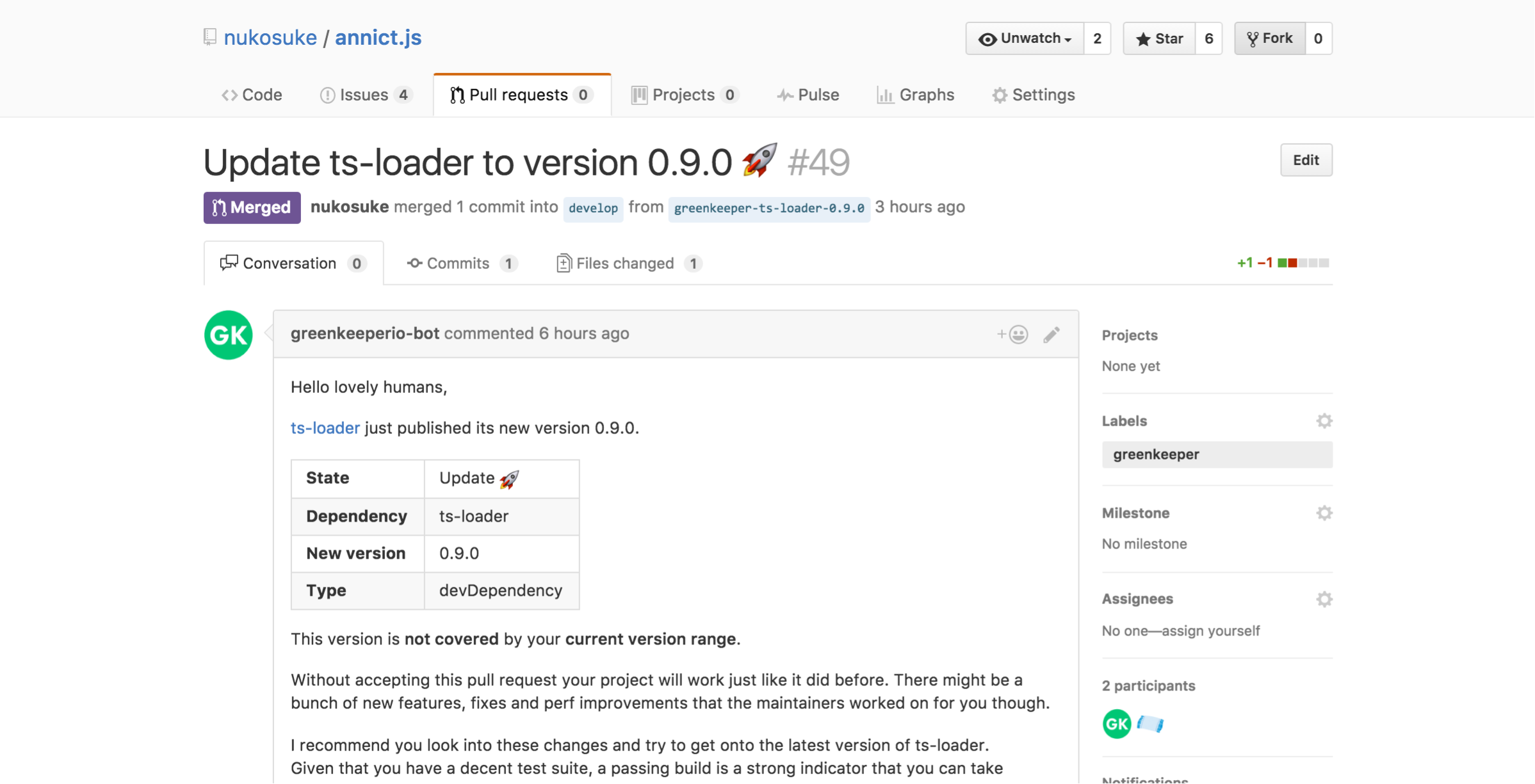
アップデートするパッケージごとにPRを作ってくれて、そのパッケージの変更点をコメントに書いてくれる。
ちなみにウェブインタフェースもあるらしくgreenkeeper web-appで起動できる。
無料プランではpublicリポジトリなら無制限、privateリポジトリは1つまで登録できるので積極的に使っていこう。
関連記事
言語ごとのモジュール・エコシステム事情
モダンな言語には標準でパッケージマネージャが付属することが少なくない。 これは依存関係を洗い出して開発やランタイムに必要なパッケージを自動で補完してくれるうえ、自分が作成したライブラリやアプリケーションを公開する際にも便利なユーティリティとして機能する。
いつ頃からこのようなツール群が一般的になったのかはわからないが、最近触れる機会のある言語はもれなくこの恩恵に預かっていて、それぞれの言語についてエコシステム事情が気になったので調べてみた。 触ったことがあるもの以外はあまり詳しくは書けないし間違っているかもしれない。
Ruby: RubyGems
RubyGems.org | your community gem host
数多くの言語の中でも活発なコミュニティを有するRubyはRubyGemsというエコシステムが存在する。gemやbundlerといったツールを用いて開発や実行に必要なパッケージをインストールする。依存するモジュールはGemfileというファイルに記述し、インストールするたび環境ごとの差異をなくすためGemfile.lockというファイルを生成してgemのバージョンや取得先を固定する。
JavaScript: npm
Node.jsから生まれたモジュールシステムであり、当初はサーバサイドJavaScriptであるNode.js専用のパッケージマネージャだったため、フロント側では別にbowerというマネージャが発達していた。しかし、browserifyやwebpackなどのパッキングツールの発展、サーバとフロントの両方に対応したisomorphicなライブラリの増加で近年ではbowerを投げ捨てて、npmひとつで全てを完遂するのが主流になりつつある。
Perl: CPAN
CPANはComprehensive Perl Archive Networkの略でPerlのパッケージレジストリである。このレジストリ自体は現代的なエコシステムが発達する以前から存在しており、古くはtarアーカイブをダウンロードしてインストールしたり、OS標準のパッケージマネージャを使ってモジュールをインストールしたりしていた。今では言語用のモジュールシステムの流れに乗りCPANから依存モジュールを自動で展開するツールが公開されている。自作のモジュールを公開するにはPAUSEと呼ばれる開発者用のアップロードサーバに登録する必要がある。(しかしこのPAUSE、登録申請をどうやら人力で確認しているらしく時間がかかる)
- cpanminus :: モジュールインストーラ。Rubyのgemに相当する。現在のデファクト。
- Carton :: 依存解決マネージャ。Rubyのbundlerに相当する。
- Minilla :: モジュール開発用のオーサリングツール。雛形の生成などを行う。
Perl6: Perl 6 Modules
まだ発展途上ではあるが、パッケージマネージャにはpandaというものがありmodule.perl6.orgに登録されているモジュールをインストールすることができる。 CPANのようなレジストリサーバは存在しておらずecosystem GitHubリポジトリに自らのモジュールリポジトリにあるメタデータファイルパスを追記することで公開される。
PHP: Packagist
結構前にCakePHP 2.x系を使った開発案件に携わっていたことがあるが、その頃のPHPのパッケージ管理事情は酷いものだった。そもそもまともなパッケージマネージャは存在していなかったし、エラーの原因がパッケージのバージョンなのか言語のバージョンなのかも判別が難しい状態だった。今ではcomposerというパッケージマネージャを用いるのが主流になり、ようやくこうした状況も改善された。composerはPackagistというレジストリを参照しているため、公開する際はここにモジュールのURL(GitHubなど)をsubmitする。
Python: PyPI
PyPI - the Python Package Index : Python Package Index
PythonにはPyPIというリポジトリが存在していて、インストーラとしてはeasy_installとpipがよく使われるようだ。
参考記事:Python パッケージ管理技術まとめ (pip, setuptools, easy_install, etc) (16/10/8閲覧)
Go: gopkg.in, GitHub, BitBucket, ...
Go言語はバージョン管理システムのリポジトリをそのままパッケージとして取り込むため、特定のモジュールレジストリは存在しない。そのためimportは標準ライブラリ以外は以下のような指定になる。
import ( "github.com/hoge/huga" "bitbucket.org/hoge/huga" )
go自体にパッケージマネージャは統合されているが、go getはデフォルトで最新のリビジョンを落としてくるため、バージョンを固定するには別途godepなどのツールを使用するかgopkg.inでバージョンを含んだURLを指定する必要がある。
Java: Maven
The Central Repository Search Engine
JavaにはMavenというツールがあり、Maven Central Repositoryというリポジトリからパッケージを取得している。最近ではGradleというビルドツールを使うことが増えているが、こちらでもMavenのリポジトリを利用することができる。
Erlang, Elixir: hex
Erlangと同じくErlang VMで動作するElixirにはhexというモジュールシステムがある。Erlangではrebar, Elixirではmixというツールを用いてパッケージマネージングを行う。
その他
CやC++など古くから存在するネイティブ言語にもあるかと思って調べてみたら一応見つかった。
C/C++ Open Source Package Manager
認知度も低く、まだ流行っているとは言い難い状況だが、普及すれば特に複雑なC/C++のライブラリ依存解決も楽になりそうだ。
参考記事:C/C++ のパッケージマネージャーである conan を使ってみた - Secret Garden(Instrumental) (16/10/8閲覧)
まとめ
- 企業が運営しているもの、コミュニティが運営しているもの、特定のレジストリを持たないものなどそれぞれ微妙に異なるが、言語ごとにエコシステムが存在している。
- 古い言語でも後からパッケージマネージャが開発されており、以前の管理方法との統合が図られている。
Alfred Gyazo Workflow作った
だいたいAlfred Workflowの作り方がわかってきたので、調子に乗ってもう一個作ってみた。
Gyazo APIのクライアントにはTomohiroさんのライブラリを使った。 前回は既存のものがなくてクライアントライブラリを書くところから始めたので結構しんどかったけど、今回はこれのおかげでめっちゃ楽だった。
GitHub - Tomohiro/go-gyazo: Go library for accessing the Gyazo API
icon(thumb nail)にリモートのURLを指定できないので、最初に全部ダウンロードして、それ以降は足りない分だけダウンロードしてキャッシュしている。
スクリーンショット共有サービスのGyazoにアップロードした画像をAlfredから取得して、
- Markdown
- HTML
- そのまま
のフォーマットでクリップボードにコピー&アクティブなウィンドウでペーストを行うワークフロー。
これ以上は作るもの思いつかないし、もういいかな。
関連記事
TypeScriptのリファレンスドキュメント生成にtypedocが便利だった
typedocというツールで生成したリファレンスをGitHub Pagesに置く話。
JavaならJavadoc、C/C++ならDoxygen、Goならgodoc.org、JavaScriptならJSDocみたいにそれぞれドキュメント生成のための便利ツールやサービスがあったりする。
最近よくTypeScriptを書くのでドキュメント生成について調べた。
いくつか候補はあったがtypedocが一番活気があって良さそうだったので早速使ってみる。
公式サイトに書いてあるのでオプションの解説はしないけど結構柔軟に対応できそうだった。
(公式サイトがtypedoc.ioからtypedoc.orgに変わっているが一部古いドメインの記述が残っているのでちょっとアレ)
npm install typedoc -D $(npm bin)/typedoc --mode file --readme none --target ES5 --out ./docs
これでdocsディレクトリにドキュメントのhtmlやらなにやらが生成されるので、これをそのままどこかに設置すればいい。
こういう時に便利なのがGitHub Pagesでgh-pagesというブランチを作ってそこにhtmlを置いておけば username.github.io/project-name でアクセスできるようになる。
GitHub Pagesの設置にはいくつか選択肢がある
- masterブランチをドキュメントとして公開する (hoge-docsみたいな感じでドキュメント用にリポジトリを用意する場合)
- masterブランチの/docsディレクトリをドキュメントとして公開する (リポジトリにドキュメントをバンドルするけどウェブにも置いておきたい場合)
- 他のブランチとヒストリを共有しないgh-pagesという名前のorphanブランチにプッシュして公開する (本体とドキュメントのブランチを分けたくないけどバンドルはしたくない場合)
今回はgh-pagesブランチを使ってホスティングすることにした。
という雑な感じでスクリプトを書いてプッシュしたら無事GitHub Pagesでホスティングされた。
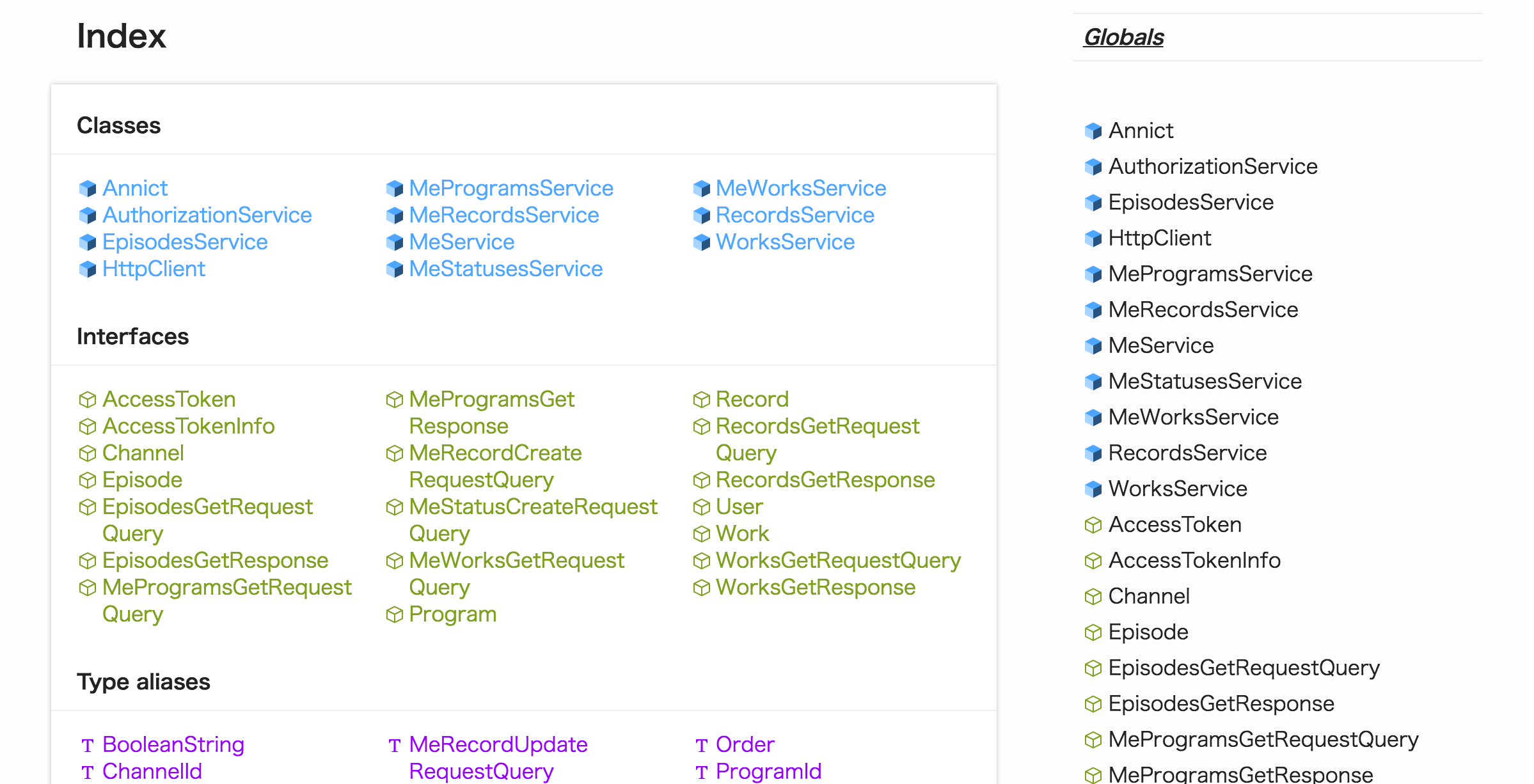
出力されるリファレンスサイトの見た目はデフォルトではこんな感じ(テーマはオプションで変えられる)
感想
- すごくよかった。
- Travis CIで新しいtagがついた時に自動で生成して更新とかできたらさらに良さそう
Alfred Annict Workflowにwatchingサブコマンドを追加した
タイトルそのまま。
annict watching
でステータスが「見てる」になってる作品の一覧が表示される。
APIパラメータのper_pageがデフォルトのままなので25件(だったと思う)が取得上限。
でも、最近記録した作品が上に来るはずなのでそれほど困らないかと。
インストール方法
Alfredのワークフロー(拡張)なので、当然Alfredがインストールされてる必要があります
あと、ワークフローは有料のPower Packを購入しないと使えません(ワークフローなしのAlfredなんてSpotlight検索と大差ないし当然購入しますよね)
インストール
ワークフローのダウンロードはこちらから:
https://github.com/nukosuke/alfred-annict-workflow/releases/download/v0.0.0-alpha/Annict2.alfredworkflow
Alfredがインストールされていればそのまま設定画面が開いて確認画面が出るので、OKを押すだけだと思います。
アクセストークンの取得
Annictのアクセストークンが必要です。現状、認証コマンドを用意してないのでAnnictアプリケーションを登録してcurlとかで取得してください。
取得したら ~/.annict/config.json に以下のようにトークンを記述してください。
{ "access_token": "<アクセストークン>" }
TODO
- 認証をなんとかしたい
- それほど重要ではないけどAlfred 3用にJSON出力に書き直した方がいいかもしれない。
— ぬこすけ (@pg_nukosuke) September 24, 2016
pascalw/go-alfred使ったけど、これ出力がXMLだし書き直すべきか
— ぬこすけ (@pg_nukosuke) September 24, 2016