Annict Widgetsドキュメント
ハードコーディングな部分がほぼなくなったのでドキュメントを書きます。
Annictの視聴中リストのウィジェットをブログに貼り付けられるAnnict Widgetsの使い方。
リポジトリをフォーク&クローン
後でDockerHubと連携させるのに自分のリポジトリとしてフォークしておく必要がありそうです。
docker buildできる環境の人はフォークしなくても大丈夫です。
$ git clone git@github.com:[GitHubユーザ名]/annict-widgets.git $ cd annict-widgets $ npm install
webpack.config.jsを書き換える
webpackっていうのはクライアント側のjsを出力する時に色々してくれるすごいやつです。
プロジェクト直下にあるwebpack.config.jsの下記の部分を自分の運用するサーバのURIを書きます。
plugins: [ new webpack.DefinePlugin({ 'process.env': { NODE_ENV: '"production"' }, 'WIDGET_SERVER_URI': JSON.stringify("https://annict-widgets.arukascloud.io") //<= ここ!! }), new webpack.optimize.UglifyJsPlugin({ compress: { warnings: false } }), new webpack.optimize.OccurenceOrderPlugin() ]
jsをビルドする
npm run build
public/javascripts/annict-widgets.jsに差分が出ると思うのでcommitしてpushします。
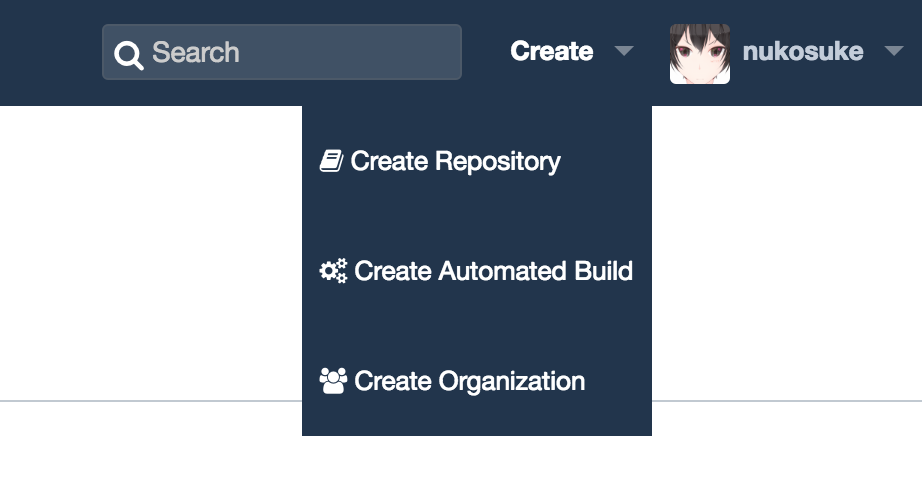
DockerHubにイメージをアップロード
DockerHubはDockerのイメージホスティングサービスです。GitHubのDockerコンテナ版みたいなものです。
これをGitHubリポジトリと連携しAutomated Buildの設定をしておくとGitHubリポジトリに変更があった時に自動的にDockerイメージをビルドし直してくれます。

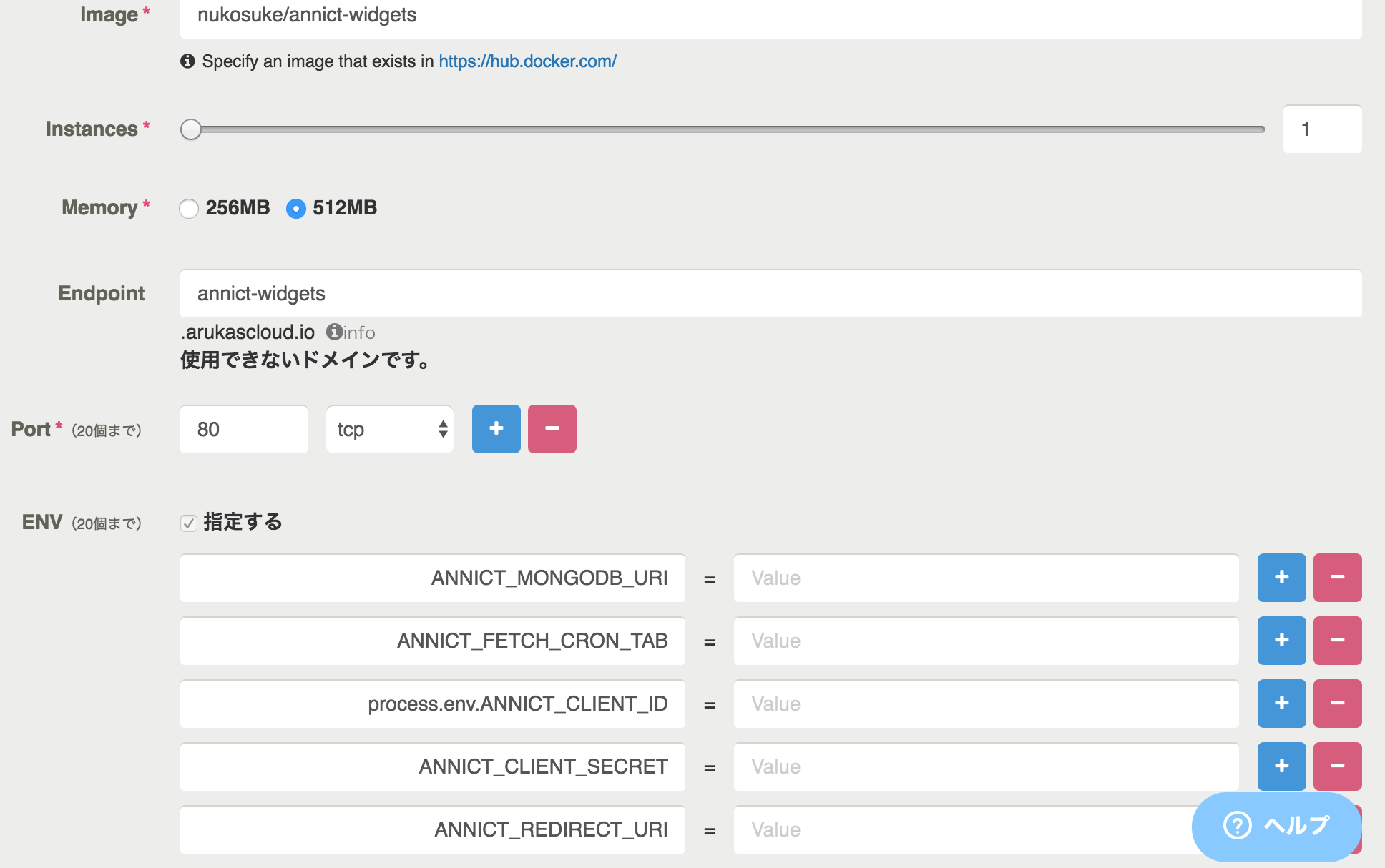
Arukasにデプロイ
Dockerイメージができたら、さくらのやっているDockerコンテナホスティングサービスArukasにデプロイします。まだ無料です。
こちらはDockerHubとは違って、コンテナのホスティングサービスです。実際にインスタンスを稼働させて外部からアクセスできる状態にします。
次の環境変数を設定してください。CLIENT_IDとCLIENT_SECRETはAnnictのアプリケーション作成の時に発行されるやつです。
データベースにはMongoDBを使いますので自分で持っている場合はそのURIを、そうじゃない場合はMongoLABで作りましょう(500MBまで無料)。
ANNICT_FETCH_CRON_TABはオプショナルです。これはAnnictからwatchingリストをフェッチしてリストを更新する間隔です。
迷惑をかけない程度に設定しましょう。
指定はcrontabの形式です。'* */5 * * * *' <= これが5分ごと
(5〜10分くらいが適当かな?default: 5min)
設定し終わったら「アプリケーションを作成」を押して、指定したエンドポイントにアクセスします。
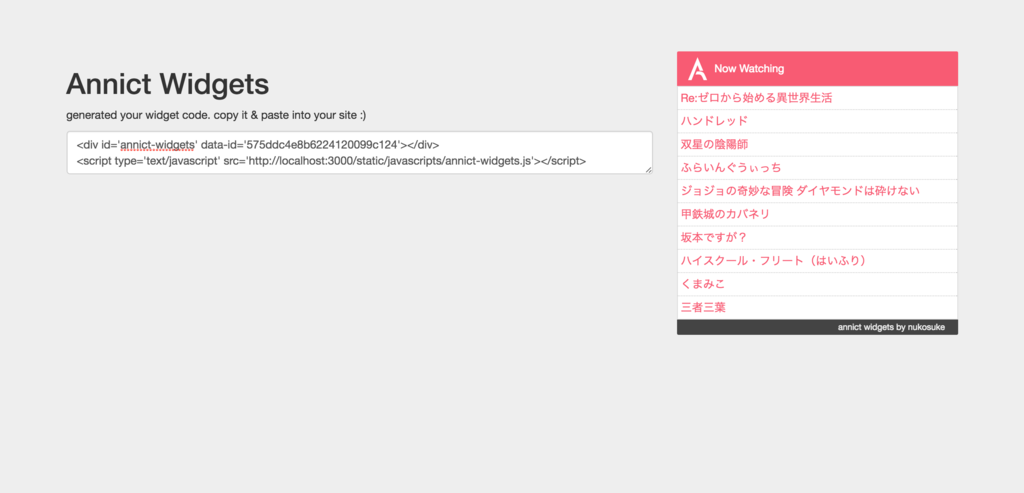
「ウィジェットを作成」を押して自分のウォッチングリストが表示されたら大丈夫です。されなかったら設定を間違ってます。

使用感。
MongoLABのDCが海外にあるので Annict <-> Arukas <-> メリケン とすごくもっさりします。
数十人くらいならなんとか使用に耐えます。それ以上はやめましょう。